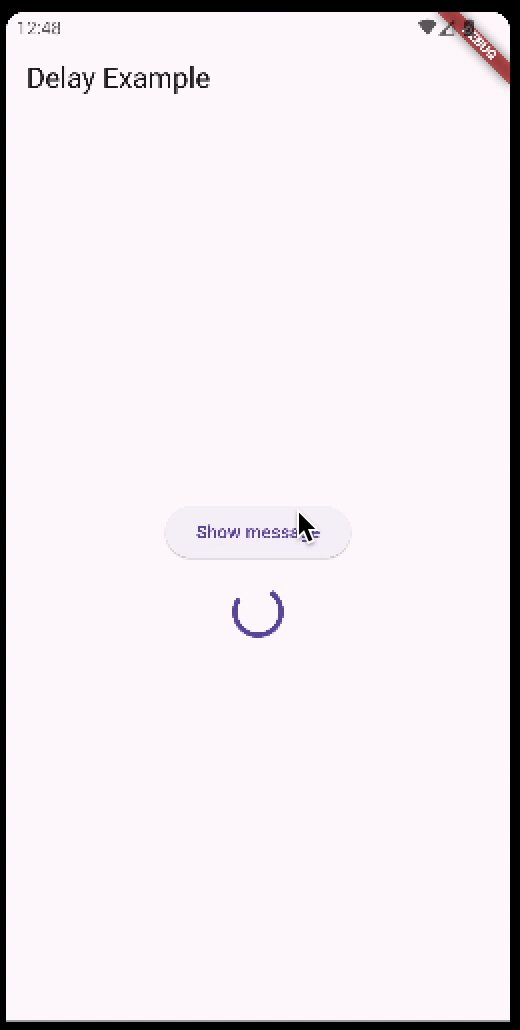
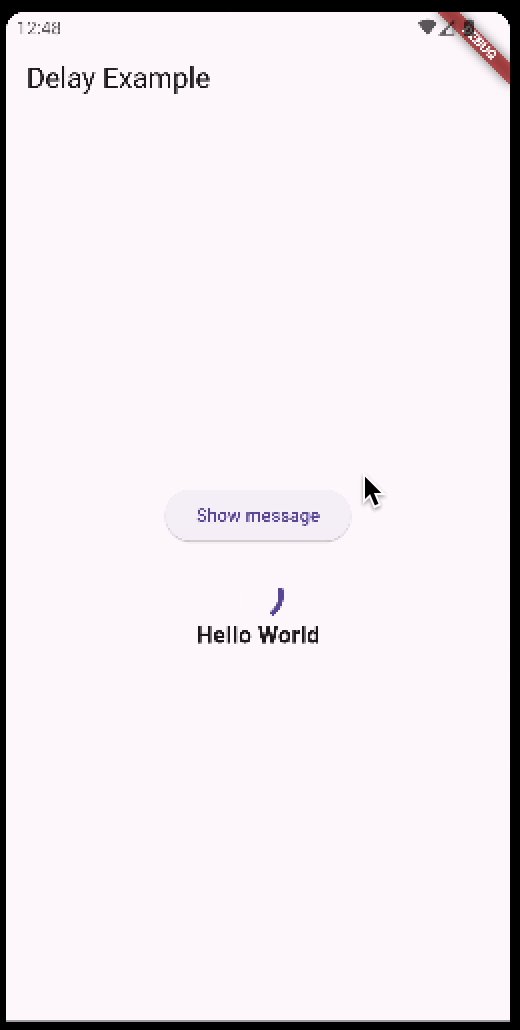
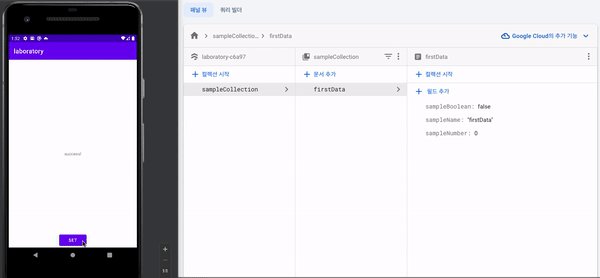
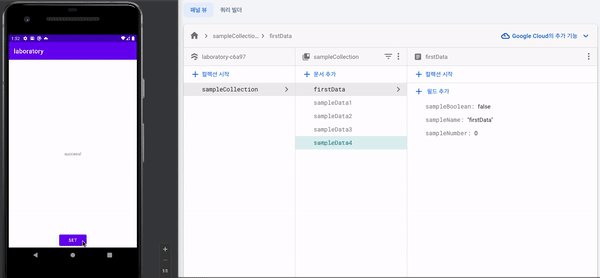
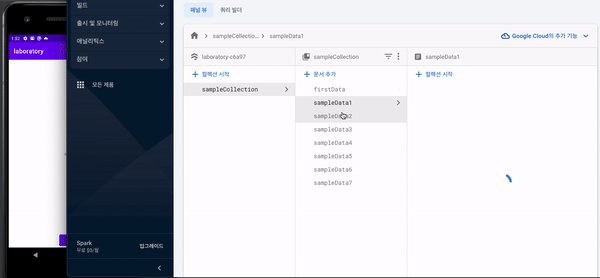
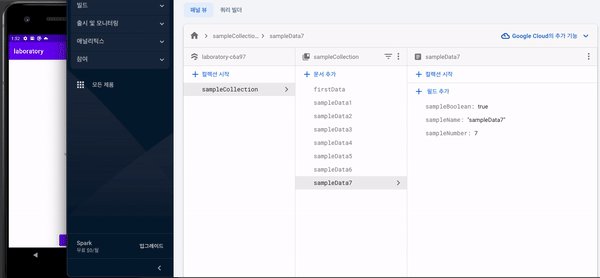
안녕하세요.이번 포스팅에서는 flutter app 내에서 로딩 중인 상태를 보여줄 수 있는 방법 중 하나인 원형 프로그레스 바를 구현해 보겠습니다. 언어: dartIDE: Android StudioFramework: FlutterTest device: Android 이전에 진행했던 코드를 사용해 예제를 구현해 보겠습니다. 아래 링크를 참고해 주세요.https://it-of-fortune.tistory.com/46 Flutter 앱에서 delay 구현하기안녕하세요.이번 포스팅에서는 Flutter app의 delay 기능을 구현해 보겠습니다. 언어: dartIDE: Android StudioFramework: FlutterTest device: Android 먼저, 버튼을 클릭하면 메시지가 나타나도록 코드를..